画像を挿入
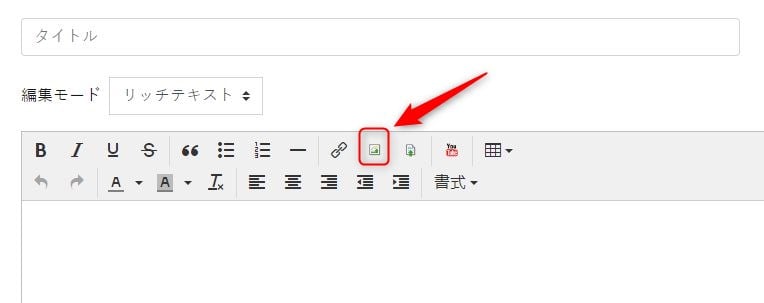
- 記事(ウェブページ)作成画面で [画像を挿入] アイコンをクリックする
- [ファイルを選択] ボタンをクリックし挿入したい画像を選択する
※ エラーを回避するため、ファイル名は半角英数字を使用してください。
※ 挿入可能なファイルの種類は .gif、.jpg、.png です。 - 画像のサイズ
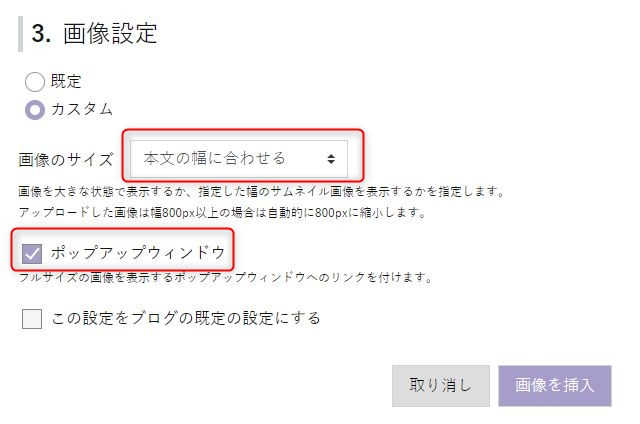
- サイズを選択するか、または数値で指定します。画像サイズは「ピクセル」または「パーセント」で指定できます。
※ 記事(ウェブページ)内に挿入する画像は、元画像の縦横大きい方を 800px に合わせてリサイズします。 - ポップアップウィンドウ
- ポップアップウィンドウで大きなサイズの画像を表示するよう設定できます。[サムネイル画像の作成] を選択した場合は、サムネイルをクリックしたときに、大きな画像が表示されるようになります。サムネイル画像を指定しない場合は、[この写真を見る] リンクをクリックすると、画像が表示されるようになります。
[画像設定] で [カスタム] を選択した場合
また、[この設定を標準として保存します] にチェックを入れると、これらの設定が次回の画像アップロード時にも使えるようになります。
画像のアップロードについてよくある質問
- 画像の下に文字を配置するには?
画像の横の文字がくるのではなく、画像の下に文字を表示するには、タグをひとつ挿入します。
- [リッチテキスト] を開き、画像を挿入する
- [編集モード] を [なし] に変更し、画像のタグの後ろに <br clear="all" /> と入力する
- [リッチテキスト] に戻し、続きの文字(文章)を入力する
- 記事やウェブページ内にアップロードした画像はどこに保存されますか?
管理画面上部メニュー [画像] に保存されています。 - アップロードした画像の削除するには?
画像を完全に削除する場合は [画像] 一覧画面から直接削除する必要があります。
画像を含む記事を削除した場合でも、アップロードした画像は削除されません。 - 画像をクリックしても拡大されないようにするには?
画像挿入時のリンクの設定については、画像挿入時の [カスタム設定] で、[ポップアップウィンドウ] のチェックを外すと、リンクとならずに挿入することが可能です。
すでに公開している記事内の画像の場合、記事の編集で [編集モード] を「なし」に変更し HTML を直接編集する必要があります。
具体的には、<a href=><img src=></a> というタグの <a href=> と </a> の部分を削除し <img src=> のみにします。